Control a led connected to Arduino board running a web server through HTTP using a remote smart phone
Internet of things
Arduino
Integrate Android with Arduino
Arduino web server
This android tutorial describes how to create an arduino project and android app to control a remote Led.
Internet of things (IoT) overview
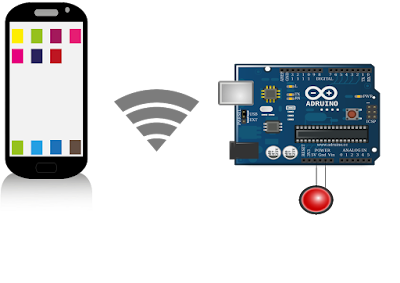
The picture below shows the main objects involved in the IoT project:What we need is:
- Arduino Uno
- Ethernet shield
- Smartphone with Android
All the objects are in the same network for simplicity. The idea is that the smartphone sends an HTTP request to the Arduino. A very small and simple Web server runs on Arduino, accepting HTTP request. For simplicity, the app sends JSON data that holds the led status.
Arduino: Web server and connections
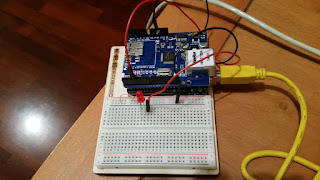
In the Internet of things context (IoT), on the Arduino side, we simply need to connect the led to Arduino main board and control it using one of the Arduino output. The most complex part is creating a Web server that handles HTTP request. The image below shows how Arduino is connected to the led:
As you can see the connection is very simple. The Arduino sketch that implements the web server is shown below:
#include <spi.h>
#include <ethernet.h>
byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED };
IPAddress ip(192, 168, 1, 130); // Arduino IP Add
EthernetServer server(80); // Web server
// Http data
String reqData; // Request from Smartphone
String header;
int contentSize = -1;
String CONTENT_LENGTH_TXT = "Content-Length: ";
void setup() {
// put your setup code here, to run once:
Serial.begin(9600);
pinMode(3, OUTPUT); // Set Pin 3 to OUTPUT Mode
Serial.print("Ready...");
//
Ethernet.begin(mac, ip);
server.begin();
}
void loop() {
EthernetClient client = server.available(); // Is there a client (Our Android smartphone)
if (client) {
// Let's start reading
boolean isLastLine = true;
boolean isBody = false;
header = "";
reqData = "";
int contentLen = 0;
Serial.print("Client connected!");
while (client.connected()) {
if (client.available()) {
// Read data
char c = client.read();
// Serial.print(c);
if (contentSize == contentLen) {
// Serial.println("Body ["+reqData+"]");
int idx = reqData.indexOf(":");
String status = reqData.substring(idx + 1, idx + 2);
Serial.println("Status : " + status);
if (status.equals("1")) {
digitalWrite(3, HIGH);
}
else {
digitalWrite(3, LOW);
}
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connection: close");
client.println();
// send web page
client.println("");
client.println("");
delay(1);
break;
}
if (c == '\n' && isLastLine) {
isBody = true;
int pos = header.indexOf(CONTENT_LENGTH_TXT);
String tmp = header.substring(pos, header.length());
//Serial.println("Tmp ["+tmp+"]");
int pos1 = tmp.indexOf("\r\n");
String size = tmp.substring(CONTENT_LENGTH_TXT.length(), pos1);
Serial.println("Size ["+size+"]");
contentSize = size.toInt();
}
if (isBody) {
reqData += c;
contentLen++;
}
else {
header += c;
}
if (c == '\n' ) {
isLastLine = true;
}
else if (c != '\r' ) {
isLastLine = false;
}
}
}
// Close connection
Serial.println("Stop..");
client.stop();
}
}
Almost all the arduino source code is used to handle HTTP connection. Notice that at line 4 we set the MAC Address of the ethernet shield, while at line 5 we set the IP address.
In this way Arduino is ready to be integrated in our internet of things world, it can exchange JSON request with external application including an app that runs on a smartphone.
Android client: Send HTTP request
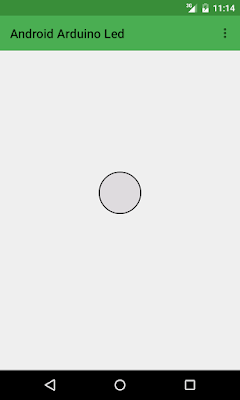
To complete our Internet of things (IoT) scenario, it is necessary to implent an Android app that sends JSON request.On Android code side, the things are much more simpler; the Android UI is shown below:
There is one simple button, when the user clicks on it, the app sends an HTTP request to Arduino, that runs the web server.
If you want to know more about HTTP look at making HTTP request in Android.
The app layout is very simple and it is not covered here, the core of the app is where the button click is handled:
ledView = (ImageView) findViewById(R.id.ledImg);
// Set default image
ledView.setImageResource(R.drawable.white_circle);
// Init HTTP client
client = new HttpClient();
ledView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
client.doRrequest(status ? "1" : "0");
status = !status;
if (status)
ledView.setImageResource(R.drawable.white_circle);
else
ledView.setImageResource(R.drawable.red_circle);
}
});
When the user touches the button, the app sends an HTTP request using HTTP client. In this case, this project uses OkHttp. The HTTP client is very simple:
public void doRrequest(String status) {
initClient();
Log.d("AA", "Making request..["+status+"]");
Request req = new Request.Builder()
.url(URL)
.post(RequestBody.create(JSON, createJSON(status)))
.build();
client.newCall(req).enqueue(new Callback() {
@Override
public void onFailure(Request request, IOException e) { }
@Override
public void onResponse(Response response) throws IOException {
Log.d("AA", "resp [" + response.body().string() + "]");
}
});
}
Below some images of my work showing arduino in IoT enviroment :
  |
In this post you gained a basic understanding about how to create arduino webserver example and how to connect it to android app. This project can be extended and could be used as a base for arduino home automation.












0 comments:
Post a Comment